This project is based heavily on an engraving tutorial by Deke Mclelland that I can no longer locate. Also: this tutorial was originally created years ago and updated, so different versions of Photoshop are shown and some things may be in slightly different places than where they’re pictured here.
First, find a good starter image. Clear images of people work well. This one is a face I found on stock.xchng, a free stock photo site. I shrank it to fit here.

Copy the image to a new layer. The easiest way is to press command-j on a mac or ctrl-j on a Windows machine.
Make sure your foreground color is black and your background color is white (you can press the D key to reset the colors).
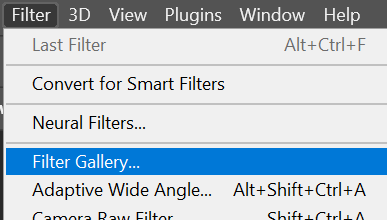
On the top menu select Filters/Filter Gallery.

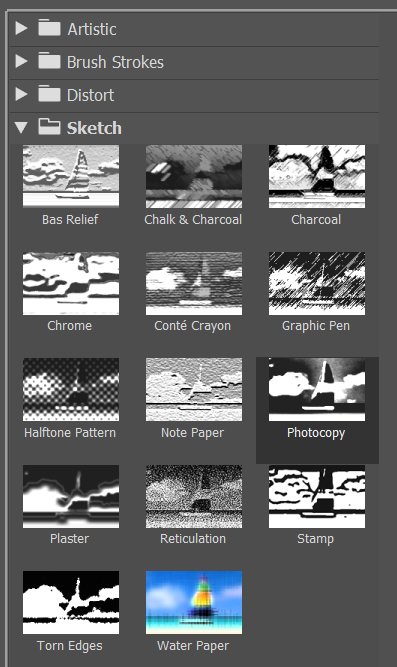
Select the Sketch section, then Photocopy.

You want solid lines to define the edges of your “drawing.” McClelland’s original tutorial said to set the darkness to 50 and the detail around 8 or 9, but I’ve had good results with much lower numbers. This one was set at a detail level of 5:

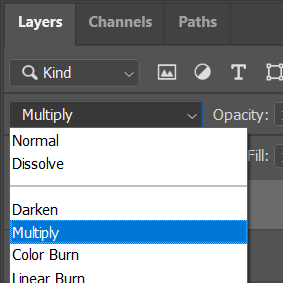
Set the layer mode of the top layer to Multiply to see the two layers together.

It should look similar to this.

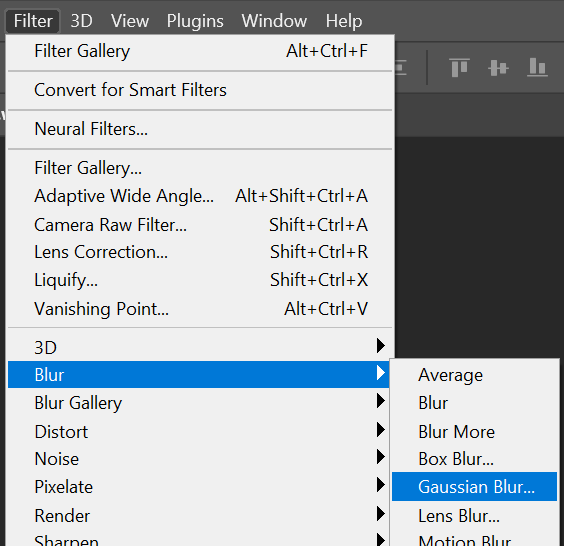
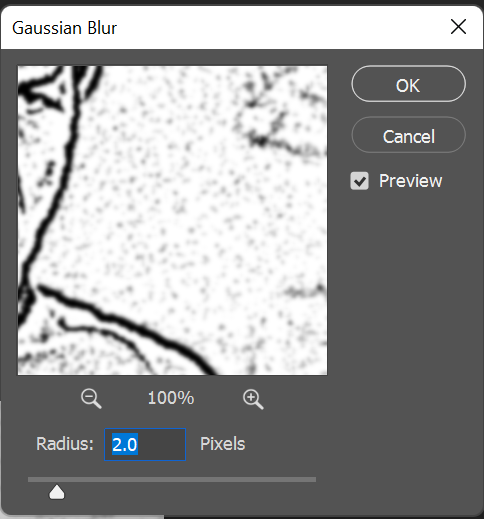
Now we need to get rid of everything that isn’t a clean line. McClelland uses a nifty trick with blur and levels to do a lot of the grunt work. first, use gaussian blur with the radius set to 2 pixels to make the layer fuzzy.


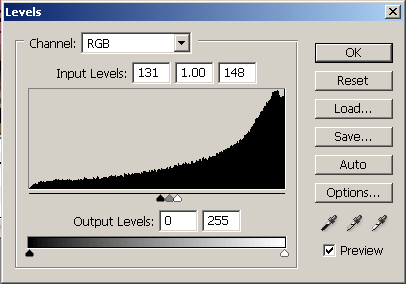
Go to Image > Adjustments > Levels.
Set the levels really close together, something like this:

The goal is to keep the edges but lose as much of the noise as possible. The range is different for each image- the important thing is to get the three arrows at the bottom of the graph close together. When you’re done, the image is much cleaner, but still grubby:

Now go through and manually cut out the lumps that are left. You could paint over them with a white brush, or lasso them and fill with white. It might take a while. The rougher your original image, the more lumps you will have to clean up. This guy’s face is really textured, so I’ve got a bunch. When you’re done, the image will look much cleaner:

Now create a new layer between the original picture and the lines and fill it with white ). Your lines will be visible:

Set the middle layer’s opacity to 50%:

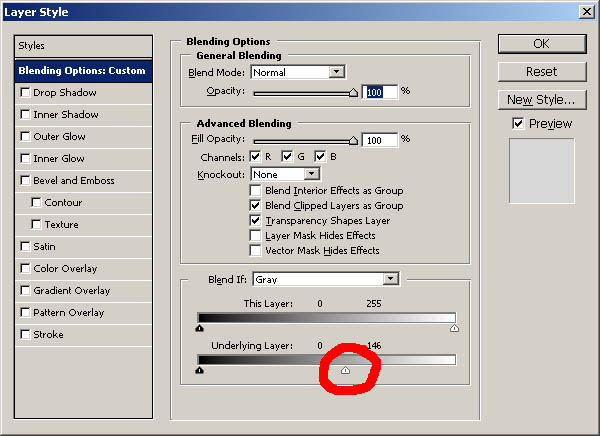
Make a new layer above the white one and fill it with black. In the layer palette, double click to the right of the layer name to get the layer styles box. You’re going to adjust the blend underlying layer to fill in your blacks. Move the slider to the left until only the blacks are filled in. McClelland said to use a value of 160, but you’ll find that the actual value is different for each image. Here’s where the slider is (it took me FOREVER to find it the first time I tried to do this):

The image’s blacks should be filled in:

At this point, McClelland uses seamless patterns of lines set at 45 degree angles to imitate the look of a mechanical engraving. However, by making those patterns a little less rigid, it’s pretty easy to make them look more like hand drawn lines.
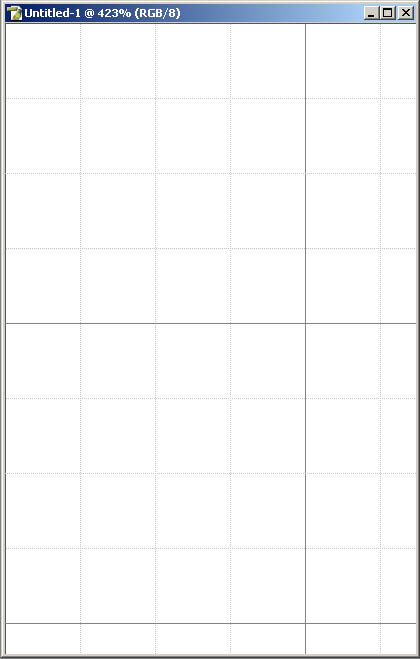
First we need to make some seamless tiles. Choose fairly large dimensions. Also, choosing oddball sizes makes the repitition of the overlapping patterns less obvious. my first tile is 97 x 149. Use ctrl-0 to make the tile fill the screen, and turn on the grid (view/show/grid). Here’s my blank tile:

Select the pencil tool. If you don’t see it, click and hold on the brush tool and a submenu will appear.
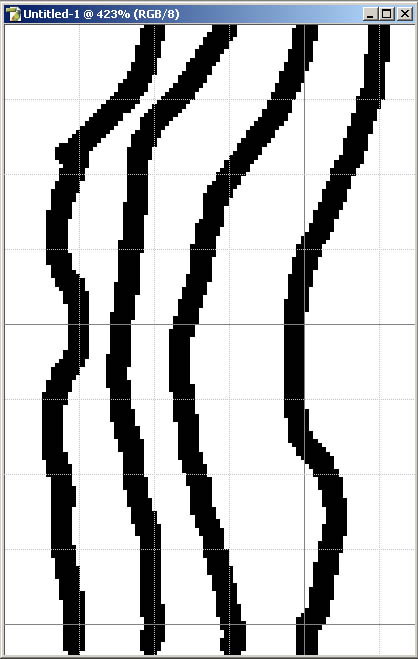
With the pencil tool, draw some curvy lines that start from the top edge of the image at a gridline and end on the opposite side on a different gridline without crossing any other line you’ve drawn. Do this until it’s impossible to avoid crossing lines (here, my pencil is set at five pixels wide, but experiment with different widths).

Now use the offset filter (filter/other/offset)- set the values to anything other than zero. when the image shifts, look for any breaks in the pattern and repair them. Keep doing this drawing/offset/check until the lines look unbroken when the image is offset. Make the image into a pattern by clicking edit/define pattern.
Make a second pattern in the same way, except draw the lines from the left edge to the right edge instead of the top edge to the bottom edge. Make sure you use different dimensions than you did on the first image. Again, oddball numbers work better because the repitition of lines is less obvious.
Go back to the main picture and make sure you’re on the black layer. on the layer palette click the “create a new fill or adjustment layer” button (at the bottom of the layer palette – it looks like a half-black, half-white circle) and choose “pattern.” Choose one of the patters you just created, and set the size of the pattern small enough to look like pencil lines. Factors of two work best, but don’t be afraid to use oddball percentages to make the lines the right size.

Set the pattern layer’s blend mode to Multiply and adjust the layer’s Underlying Layer slider (like you did for the all black layer) until the lines fill only where you want them. NOTE: the white triangle is actually two sliders- to seperate them, hold down the ALT key when you click.

On the layer palette, click the black layer. Create another pattern layer using the other pattern you made, and adjust it in the same way to get the other half of the cross-hatch lines:

Final step: in the layer palette, choose the top layer. make a new adjustment layer (the black & white circle under the layer palette) and choose Threshold. Adjust the threshold level to whatever looks good to you (I used 150), and you are done!

Optional steps:
If you mask off areas and use different patterns on different sections of the image, you can improve the “looks-like-a-drawingness” of the image:

You can also color the image by making a top layer with the colors and setting the layer’s blend mode to Multiply:

