Resize and position the mouse
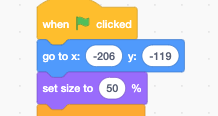
Now that we’ve got some working controls, let’s make the mouse fit our maze and put him in his starting position.
Add these blocks to the top of the direction controls for the mouse:

Make the mouse sense walls
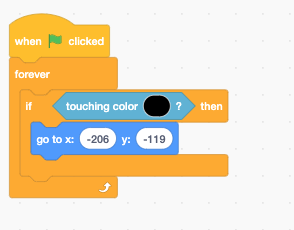
There are a lot of different ways to get a sprite to see the walls of the maze. We’re going to do it by making the maze walls black and telling the mouse to return to the start when he touches that color.
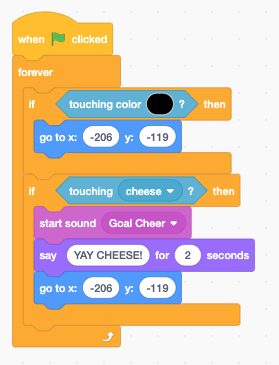
Add this code to make the mouse react to black:

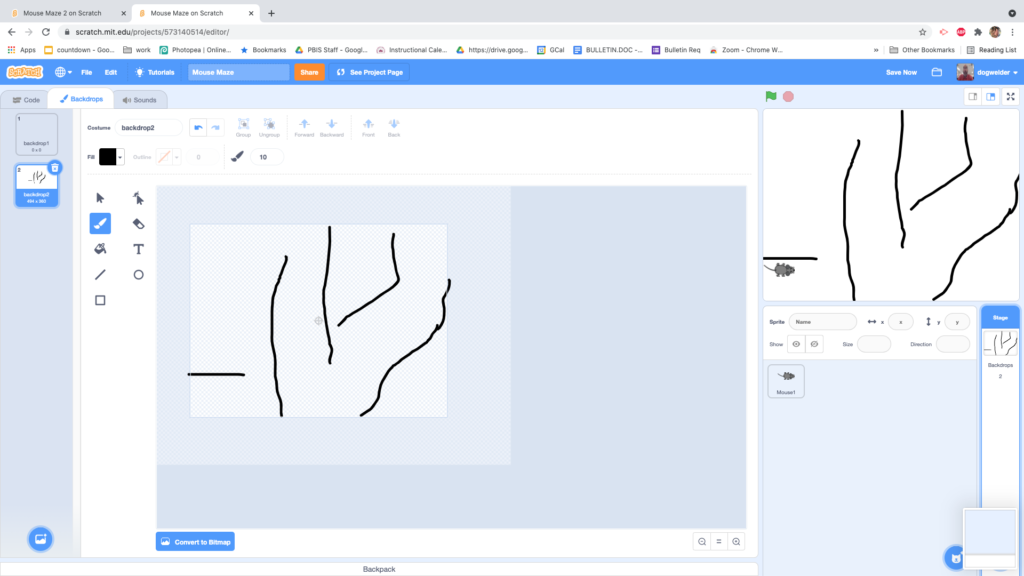
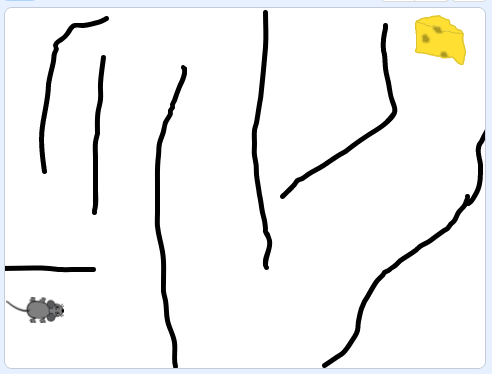
Draw the maze

on the bottom right of the screen, find the background controls and choose the paint icon.

Draw a simple maze. You might need to edit it a few times to make sure the mouse can get through without touching a wall.
Make your cheese
Select the paint a new sprite icon.

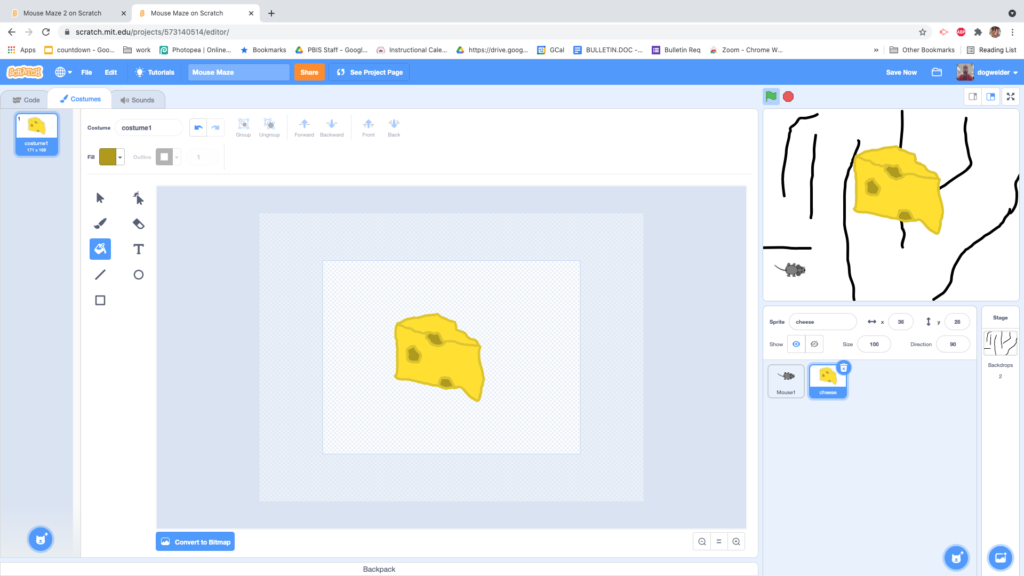
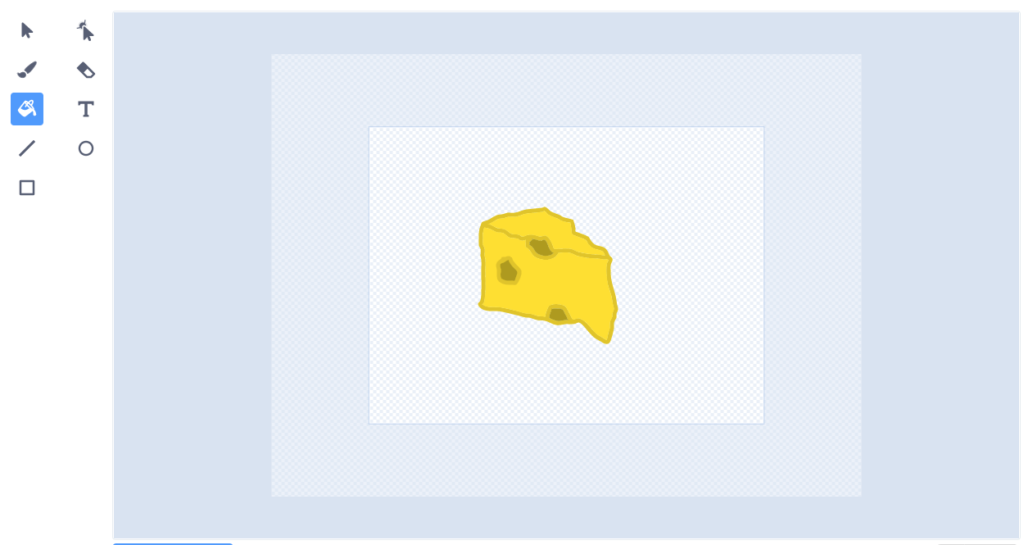
Draw your cheese!

Your cheese will probably be too big, and in the wrong place.

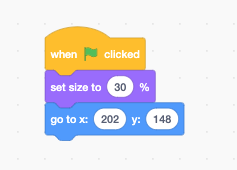
Add code TO THE CHEESE SPRITE, NOT THE MOUSE to make the cheese get smaller move to the correct location. This is what worked for me. Your numbers might be different.

Now my mouse is at one side of the maze, and my cheese is at the other.

We need to add some code to make the mouse react when he touches the cheese. Add the controls to the mouse sensing code.

Now we have a working maze! But the same one repeats over and over. Can you figure out how to add multiple mazes?
